创建VueCLI工程
创建Vue CLI工程
步骤1:下载并安装Node.js
下载并安装Node.js,下载完成后,打开新的CMD/终端窗口,输入以下命令:
1 | npm -v |
执行后,会提示版本号,则表示安装成功。
步骤2:配置npm源
在CMD/终端窗口中输入:
1 | npm config set registry https://registry.npm.taobao.org |
执行后,不会有反馈。
以上命令用于配置npm源,则后续的下载软件都将从所配置的源服务器下载。
步骤3:安装vue/cli
在CMD/终端窗口中输入:
1 | npm install -g @vue/cli |
执行后,会自动下载一些软件,在CMD/终端窗口中也会有许多信息,只要没有出现Error级别的错误,均可无视。
到此为止的所有操作,在每台电脑上,都是一次性操作。
步骤4:创建工程
(以下示例将把项目创建在F:\Vue-Workspace,此盘和文件夹名均可自行指定)
打开电脑中的文件夹窗口,找到F盘,新建名为Vue-Workspace的文件夹,然后,在CMD/终端窗口中输入:
1 | f: |
执行后,再输入:
1 | cd f:\Vue-Workspace |
再执行后,命令提示符应该是F:\Vue-Workspace,此时,再创建Vue CLI项目,则项目会出现在此文件夹中。
在CMD/终端窗口中输入:
1 | vue create jsd2203-csmall-web-client |
输入完成后,按1次回车(按下后会卡顿一会,请等待),在接下来的提示中,
选择`Manually choose featuers`,
再选择`Babel`、`Router`、`Vuex`,
再选择Vue的版本为`2.x`,
出现`Y/n`的选项时,直接回车即可,
然后选择`In package.json`,
最后的`y/N`选择也直接回车即可。
接下来,会自动完成创建过程,出现 Successfully created project cgb2202-csmall-web-client.提示即表示成功。
启动Vue CLI工程
在CMD/终端窗口中,首先,确保当前位置存在package.json文件,此文件是项目的根目录下的文件,所以,输入命令之前的提示符应该是:
1 | F:\Vue-Workspace\jsd2203-csmall-web-client> |
在此提示符下,输入启动项目的命令:
1 | npm run serve |
执行以上命令后,会自动编译并启动此工程,在启动过程中,将看到 Compiled successfully in 2155ms提示,则表示启动成功。
启动成功的提示中还包括http://localhost:8080这样的网址,通过此网址即可访问此工程的运行效果(不同网络配置的电脑,提示的网址可能数量不同)。
在浏览器中输入以上网址,即可访问。
停止已启动的项目
在CMD/终端窗口中,按下Ctrl + C即可停止已启动的项目。
(按下Ctrl + C时即已停止,所以,在弹出的提示中,无论选择Y或N都是等效的)
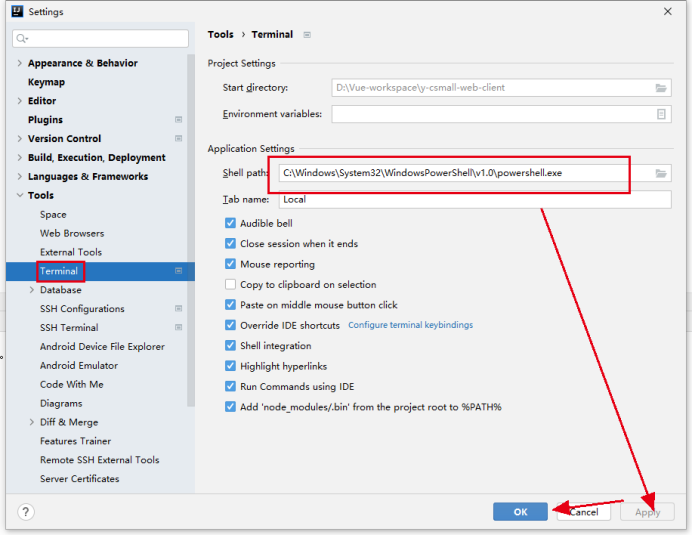
idea中terminal使用npm报不是内部或外部命令,也不是可运行的程序 或批处理文件
进入File->|Settings -> Tools -> Terminal 将shell path替换成此处内容:
1 | C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe |
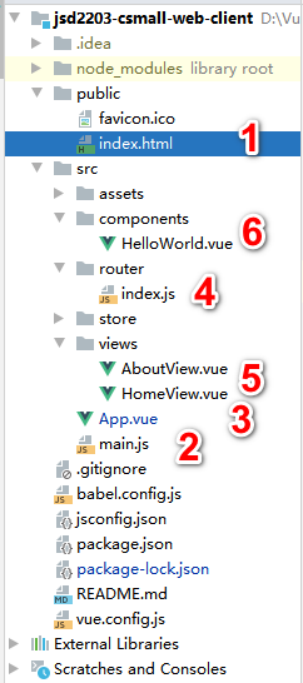
关于Vue CLI工程结构
[.idea]:是IntelliJ IDEA管理项目时自动生成的,可以无视[node_modules]:是当前项目所需的依赖项,不应该自行维护,注意:通常此文件夹不会提交到git,在得到git上的项目后,如果没有此文件夹,需要先执行npm install命令才可以[public]:是当前项目启动后的根路径,可存放各种资源,例如.css文件、.js文件、图片文件等,如果在此文件夹下粘贴1.jpg,则可以通过http://localhost:8080/1.jpg查看到此文件,并且,还可以按需自行创建文件夹,则路径上也应该有文件名称favicon.ico:项目的图标文件,每个项目在(编译后的)根目录下有此文件时,会在浏览器中显示此图标index.html:当前项目的页面,在Vue CLI工程,将有且仅有这1个HTML页面
[src][assets]:资源文件夹,用于存放静态资源,通常包括.css文件、.js文件、图片文件等,需要注意,此处的文件都应该是不随着程序运行过程变化而发生变化的文件,例如logo.png在此处是正确的,但是,用户的“头像”则不应该放在此处[components]:用于存放视图组件,且这些视图组件通常是被其它视图组件调用的,是可能复用的组件,并且,在不同的调用中,传入的参数可能不同[router]index.js:路由配置文件,主要配置访问路径与视图组件的对应关系
[store]index.js:存储共享的量的文件
[views]:用于存放视图组件App.vue:是index.html默认加载的视图文件main.js:是当前项目的主JS文件,通常用于管理一些配置,例如添加了某些依赖项(例如Element UI)后,可能需要在此处导入,才可以使得各.vue文件中可以使用这些依赖项
.gitignore:用于配置哪些文件和文件夹不会提交到git,如果此项目不需要提交到git,则不需要此文件babel.config.js:是Babel的配置文件,通常不关心,也不要修改jsconfig.js:是js一些通常配置的文件,通常不关心,也不要修改LICENSE:许可协议文件,默认的项目中通常没有此文件,在git上公开的项目通常都包含此文件package.json:主要配置当前项目的依赖项与项目的编译打包等配置,通常不建议手动修改package-lock.json:是自动管理的配置文件,通常不建议手动修改README.md:当前项目的说明文件,如果此项目已提交到git,通常会显示在git的此项目的主页,通常,应该在此文件中对当前项目进行必要描述,例如:如何配置此项目、如何启动此项目、相关的注意事项等vue.config.js:是Vue配置的文件,通常不关心,也不要修改
关于.vue文件
通常,.vue文件的源代码可以由3大部分组成:页面设计、样式、脚本,分别使用<template>、<style>、<script>节点。
关于<template>标签,其直接子标签必须有且仅有1个!
这3大部分并不全部都是必须的,例如某个.vue中没有<script>也是完全正常的!
在<template>的某个层级的子级,如果出现了<router-view />,表示此区域将由另一个视图文件来负责设计,至于是哪个视图, 取决于router/index.js中的路由配置。
关于路由的简单配置
在router下的index.js文件是用于配置路由的,在此文件中有一个routes常量,其属性值是一个对象的数组,例如:
1 | import HomeView from '../views/HomeView.vue'const routes = [ { path: '/', name: 'home', component: HomeView }, { path: '/about', name: 'about', component: () => import('../views/AboutView.vue') }] |
数组元素中,通常具有3个属性:
- path:路径,必须唯一
- name:自定义名称,可以不必配置此属性
- component:路径对应的视图组件(某个.vue文件加载得到的对象),有2种加载方式,第1种是在当前文件的起始位置(顶部)通过import语法静态导入(默认导入),第2种做法是在此component属性值位置使用箭头函数结合import函数进行导入,通常,在每个项目中,静态导入的视图组件应该只有1个
以上重点关注path和component的配置,当显示的视图组件中使用到了
练习:做新的Other页面
-
App.vue文件定义标签:
Other -
router/index.js
const routes = [ /…/ { path: ‘/other’, component: () => import(‘…/views/OtherView.vue’) } ] -
views文件夹中创建OtherView.vue
1 | <template> <div> <h1>这是“其他”页面</h1> </div></template> |
使用Element UI
在CMD/终端窗口中,确保在当前项目的文件夹位置,执行安装Element Ui的命令:
npm i element-ui -S
安装完成后,还需要在main.js中添加配置:
1 | import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI); |
以上操作是每个项目中做1次的操作。
接下来,在当前项目的任何.vue文件中都可以直接使用Element UI进行设计。
使用Axios
在CMD/终端窗口中,确保在当前项目的文件夹位置,执行安装axios的命令:
npm i axios -S
安装完成后,还需要在main.js中添加配置:
1 | import axios from 'axios'Vue.prototype.axios = axios |
以上操作是每个项目中做1次的操作。
接下来,在当前项目的任何.vue文件中都可以直接使用axios进行网络访问。
需要注意,目标服务器可能是禁止跨域访问的(错误提示中有CORS字样),在Spring Boot工程中,可以使得启动项目的类实现WebMvcConfigurer接口,并在此类中添加以下代码:
1 |
|
使用Axios发请求的代码示例:
1 | let url = 'http://localhost:8080/login'; |
Vue CLI中的嵌套路由
在开发实践中,一个项目中,可能部分页面完全没有共用的(需要复用的)部分,所以,在App.vue中,应该只有一个<router-view/>,没有其它标签,
仍有部分页面存在共用的部分,所以,在其它.vue文件中,也可能需要再次使用到<router-view />,其具体表现为在App.vue中只有<router-view/>,
则此处实现显示的就另外某个.vue,但是在这些.vue中会用到<router-view/>,即出现了“嵌套”。
操作步骤:
-
在
App.vue中只保留一个<router-view /> -
在
HomeView.vue中设计页面结构,且主体部分也是一个<router-view/> -
新创建
views/user/UserListView.vue和views/user/UserAddNewView.vue,在页面设计中,添加简单的文本表示页面是哪一个即可 -
在
router/index.js中进行配置,例如:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23const routes = [
{
// 因为被嵌套的<router-view>是在HomeView中的
// 所以将在此处理配置嵌套路由
// 使用children来配置子级路由,children子级的配置方式与routes子级的配置方式相同
// 通常,应该配置redirect属性,表示重定向,因为一旦发现嵌套,原来的视图(例如HomeView)是不完整的,不应该允许直接访问
// 以下配置重定向的效果:一旦访问 / 路径,就会自动跳转到 /user/list 路径
path: '/',
component: HomeView,
redirect: '/user/list',
children: [
{
path: '/user/list',
component: () => import('../views/user/UserListView.vue')
},
{
path: '/user/add-new',
component: () => import('../views/user/UserAddNewView.vue')
}
]
}
]
// 原有其它代码 -
最后,在访问时,使用例如
http://localhost:8080/user/list类似的路径进行访问即可
在配置嵌套路由的路径时,推荐在父级路径上配置统一前缀,并在子级路径中使用相对路径进行配置,例如:
1 | const routes = [ |
另外,还可以在<el-menu>上添加router,用于“启用菜单上的路由”,接下来,各菜单项的index属性值就可以配置为URL,在运行时,点击菜单项,
就可以跳转到对应的URL,例如:
1 | <!-- 以下新增了router属性 --> |
Vue CLI的路由守卫
路由守卫是一种类似Java Web中的“过滤器”的组件,它可以运行在每次发生路由跳转之前、之后,
主要用于解决一些“不管是哪个页面发生跳转都需要执行的任务”类似的问题。
例如,可以使用路由守卫来实现“每个页面都显示不同的标题栏文字”的效果。
因为Vue脚手架项目是单页面的,实质的HTML只有1个,则标题栏也只有固定的那一个,要实现“每个页面都显示不同的标题栏文字”,
只能“每次发生路由跳转时都重新设置标题栏文字”,并且,这个设置操作发生在跳转之前是相对更合理的。
可以在路由配置中,为每个路由配置添加meta,这是路由配置中,用于封装自定义信息的,然后,在其中定义title属性,用于配置标题栏文字,例如:
1 | const routes = [ |
然后,在路由配置文件中添加:
1 | router.beforeEach((to, from, next) => { |
注意:必须调用next(),否则,跳转过程就此结束,不会继续向后运行,页面也不会显示了。
练习:添加类别的页面
- 在views下创建category/CategoryAddNewView.vue文件
- 在router/index.js中,在HomeView的children下配置此视图的路由,路径为/admin/category/add-new
- 测试:启动前端项目,在浏览器中通过/admin/category/add-new可以访问此视图
- 在HomeView的菜单中,添加对应的菜单项
- 测试:通过菜单可以访问此视图
- 将BrandAddNewView中的代码复制到CategoryAddNewView中,并将文字进行简单的修改,例如“品牌”改为“类别”
- 根据设计文档,调整CategoryAddNewView中的控件,其中,“上级类别”、“类别图标”暂时使用文本框输入数据来提供临时的使用
- 在CategoryAddNewView的JS代码部分,调整发请求、拿响应相关的代码,例如需要修改请求的URL